시작하기
빠른 개발을 위한 Quick guide 입니다. 가이드에 따라 순서대로 진행하면 10분 정도의 시간으로 TEST 및 개발이 가능합니다. 개발 진행에 필요한 준비 사항은 아래 링크의 자료를 참조해 주세요. 소스코드를 먼저 확인하려는 경우Github을 활용해 주세요.
사전 준비 사항
인터넷이 가능한 환경에서 Test하는 것을 권장합니다. IP제약이 있는 네트워크 환경에서 Test를 진행하는 경우 API호출을 위해 방화벽 정책을 확인하고 방화벽 작업이 필요할 수 있습니다.
Over-view

설명
- 결제자가 브라우저에서 pay.nicepay.co.kr/v1/js/ JS SDK의 AUTHNICE.requestPay() method 호출시 결제창이 노출 됩니다.
- 결제자는 결제창을 통해 카드사 및 결제 원천사에 접근하여 인증과정을 진행하고 나이스페이는 인증결과를 AUTHNICE.requestPay()의 object value로 전달된 returnUrl로 POST 방식으로 전송합니다.
- 가맹점은 POST 데이터의 금액 및 위변조 여부를 체크하고 응답된 tid를 승인 API로 전달하면 결제(승인)요청 처리가 완료 됩니다.
결제창 호출
JS SDK를 통해 결제창 Method 호출 시 clientId 필드에 클라이언트 키 값을 설정하면 준비가 완료됩니다. 이후 AUTHNICE.requestPay() Method를 호출하면 결제창이 호출됩니다.
소스예시는 Server승인/Basic인증 기준의 결제창 호출코드 입니다. clientId는 가맹점관리자 TEST상점에서 발급한 클라이언트키를 사용해주세요.
JS SDK 인증- Server 승인 모델
Copied!
<script src="https://pay.nicepay.co.kr/v1/js/"></script> <!-- Server 승인 운영계 -->
<script>
function serverAuth() {
AUTHNICE.requestPay({
clientId: 'S2_af4543a0be4d49a98122e01ec2059a56',
method: 'card',
orderId: '',
amount: 1004,
goodsName: '나이스페이-상품',
returnUrl: 'http://localhost:3000/serverAuth', //API를 호출할 Endpoint 입력
fnError: function (result) {
alert('개발자확인용 : ' + result.errorMsg + '')
}
});
}
</script>
<button onclick="serverAuth()">serverAuth 결제하기</button>
샌드박스를 통한 TEST가 완료되어 운영계 반영이 필요한 경우 아래 2가지 사항을 주의해주세요.
결제창 응답
Copied!
{
authResultCode: '0000',
authResultMsg: '인증 성공',
tid: 'UT0000113m01012111051714341073',
clientId: 'S2_af4543a0be4d49a98122e01ec2059a56',
orderId: 'c74a5960-830b-4cd8-82a9-fa1ce739a18f',
amount: '1004',
mallReserved: '',
authToken: 'NICEUNTTB06096FF8F653AA366E7EEED1101AAAE',
signature: '99ea68bf15681741e793ece56ab87891b9bdc94cd54abdcb55b2884f4336155a'
}
authResultCode가 0000 으로 응답되는 경우 결제창을 통한 인증과정이 성공하였음을 의미합니다. 인증과정이 성공한 경우 tid(거래key)값을 승인(결제) API로 전달하여 결제(승인)을 요청할 수 있습니다.
결제(승인) API 호출
Copied!
curl -X POST 'https://sandbox-api.nicepay.co.kr/v1/payments/UT0000113m01012111051714341073'
-H 'Content-Type: application/json'
-H 'Authorization: Basic UzJfYWY0NTQzYTBiZTRkNDlhOTgxMjJlMDFlYzIwNTlhNTY6OWViODU2MDcxMDM2NDZkYTlmOWMwMmIxMjhmMmU1ZWU='
-D '{
"amount" : 1004
}'
샌드박스를 통한 TEST가 완료되면 운영계 도메인으로 변경 해주세요.
운영계 ex) api.nicepay.co.kr/v1/payments/UT0000113m01012110051656331001
Authorization basic credentials 알고리즘
Copied!
Base64(client-key:secret-key)
API 호출을 위해 Authorization basic credentials 생성은 클라이언트 키 + : + 시크릿 키 문자열을 Base64 인코딩하여 생성합니다.
Copied!
clientKey = 'S2_af4543a0be4d49a98122e01ec2059a56'
secretKey = '9eb85607103646da9f9c02b128f2e5eef'
>> 'S2_af4543a0be4d49a98122e01ec2059a56:9eb85607103646da9f9c02b128f2e5eef'
Base64('S2_af4543a0be4d49a98122e01ec2059a56:9eb85607103646da9f9c02b128f2e5eef')
>> 'UzJfYWY0NTQzYTBiZTRkNDlhOTgxMjJlMDFlYzIwNTlhNTY6OWViODU2MDcxMDM2NDZkYTlmOWMwMmIxMjhmMmU1ZWU='
예시처럼 최종 생성된 credentials을 API 호출 시 활용합니다.
결제(승인) 응답 예시
Copied!
{
"resultCode": "0000",
"resultMsg": "정상 처리되었습니다.",
"tid": "UT0000113m01012111051714341073",
"cancelledTid": null,
"orderId": "c74a5960-830b-4cd8-82a9-fa1ce739a18f",
"ediDate": "2021-11-05T17:14:35.150+0900",
"signature": "63b251b31c909eebef1a9f4fcc19e77bdcb8f64fc1066a29670f8627186865cd",
"status": "paid",
"paidAt": "2021-11-05T17:14:35.000+0900",
"failedAt": "0",
"cancelledAt": "0",
"payMethod": "CARD",
"amount": 1004,
"balanceAmt": 1004,
"goodsName": "나이스페이-상품",
"mallReserved": null,
"useEscrow": false,
"currency": "KRW",
"channel": "pc",
"approveNo": "000000",
"buyerName": null,
"buyerTel": null,
"buyerEmail": "null",
"receiptUrl": "https://npg.nicepay.co.kr/issue/IssueLoader.do?type=0&innerWin=Y&TID=UT0000113m01012111051714341073",
"mallUserId": null,
"issuedCashReceipt": false,
"coupon": null,
"card": {
"cardCode": "04",
"cardName": "삼성",
"cardNum": "12341234****1234",
"cardQuota": 0,
"isInterestFree": false,
"cardType": "credit",
"canPartCancel": true,
"acquCardCode": "04",
"acquCardName": "삼성"
},
"vbank": null,
"cancels": null,
"cashReceipts": null
}
더 알아보기
결제 개발을 위해 더 상세한 정보가 필요하다면 Github 정보를 활용해 주세요.
개발환경
나이스페이는 API를 활용하기 위해 HTTP 클라이언트는 TLS 1.2 대응이 가능해야 하며, 모던한 개발환경 지원을 위해 다양한 옵션과 편의성을 제공하고 있습니다.
- 다양한 개발언어 지원 Github 바로가기
node.js, python, ruby, jsp, php, classic asp, .net - REST API
- HTTP Status code
- JS SDK를 통한 결제창 승인방식 옵션
- 원천사 응답코드
- HTTP 클라이언트 TLS 1.2
- 웹훅
- 웹 로그를 통한 디버깅
- 샌드박스를 활용한 TEST 및 리포팅
브라우저
나이스페이 결제창은 HTML5기반 PC/Mobile 브라우저에서 활용이 가능하도록 개발되어 있습니다. 또한 가맹점의 결제창 연동 시 활용되는 JS SDK가 브라우저를 판단하여 결제창을 노출하기 때문에 한번의 개발로 PC/Mobile 대응이 가능한 장점이 있습니다.
PC 지원 브라우저
| Chrome | Firefox | IE 9 이상 | Opera | Whale | Edge | Safari | |
|---|---|---|---|---|---|---|---|
| Windows XP | O | O | O | * | |||
| Windows 7 | O | O | O | O | O | * | |
| Windows 8 | O | O | O | O | O | * | |
| Windows 10 | O | O | O | O | O | O | * |
| Mac-OSX | O | O | O | O | O | O | O |
* OS가 지원하지 않음
Mobile 지원 브라우저
| App | 분류 | 앱 이름 | 지원여부 |
|---|---|---|---|
| naver | 브라우저 | naver | O |
| daum | 브라우저 | daum | O |
| 브라우저 | O | ||
| telegram | 메신저 | 텔레그램 | O |
| naver | 메신저 | 밴드 | O |
| naver | 메신저 | line | O |
| kakao | 메신저 | 카카오톡 | O |
| kakao | SNS | 카카오스토리 | O |
| naver | SNS | 페이스북 | O |
결제고객 오류
나이스페이 모니터링 팀은 시스템과 고객의 결제 오류를 감지하고 대응하기 위해 365일 운영이 가능한 관제시스템을 유지하고 있습니다. 결제고객이 결제를 진행하는 과정에서 발생 가능한 오류는 크게 시스템적인 오류(나이스페이의 시스템 혹은 원천사의 시스템)와 사용자 환경 오류(기기, 브라우저, 결제수단의 제약)으로 나누어 분류 할 수 있습니다.
시스템 오류의 대응
나이스페이 시스템 혹은 원천사 시스템의 문제에 의해 결제오류가 발견되는 사항으로, 대부분 모니터링 시스템에 의해 오류 확인 즉시 대응할 수 있으며 가맹점이 별도 대응을 하지 않아도 무관합니다. 대응 방식은 결제창의 공지, 해당 결제수단의 노출 제한을 통한 다른 결제방식 유도, 가맹점 공지 등이 있습니다.
사용자 환경 오류의 대응
대부분 결제고객의 오류는 환경적인 요인에 의해 발생되며 각 인터페이스에서 대응이 가능한 오류코드와 메시지를 응답하고 있습니다. 상세한 대응은 FAQ를 통해 확인이 가능합니다.
결제창 호출이 되지 않는 경우
JS SDK Include가 정상인지 Include를 위한 도메인에 접근이 가능한 네트워크 환경 구성인지 체크가 필요하며, 결제자의 브라우저에서 java-script 허용, 쿠키 허용으로 옵션이 적용되어 있는지 체크가 필요합니다.
결제창 호출 후 카드사 인증을 완료했으나 결제(승인)이 발생되지 않은 경우
결제자가 결제창을 통해 원천사 접근 후 인증과정 진행 과정에서 문제가 발생된 경우로 해당 결제수단의 원천사를 통한 지원이 필요한 경우가 있습니다. 또한 Server승인 모델 결제창을 사용하는 경우 승인 API가 정상적으로 호출되었는지 확인해 주세요.
결제(승인)은 완료했으나 오류가 발생된 경우
결과 코드와 메시지를 통해 대부분 사유 확인이 가능하며 대응이 어려운 경우 거래 tid와 함께 1:1문의를 남겨주세요.
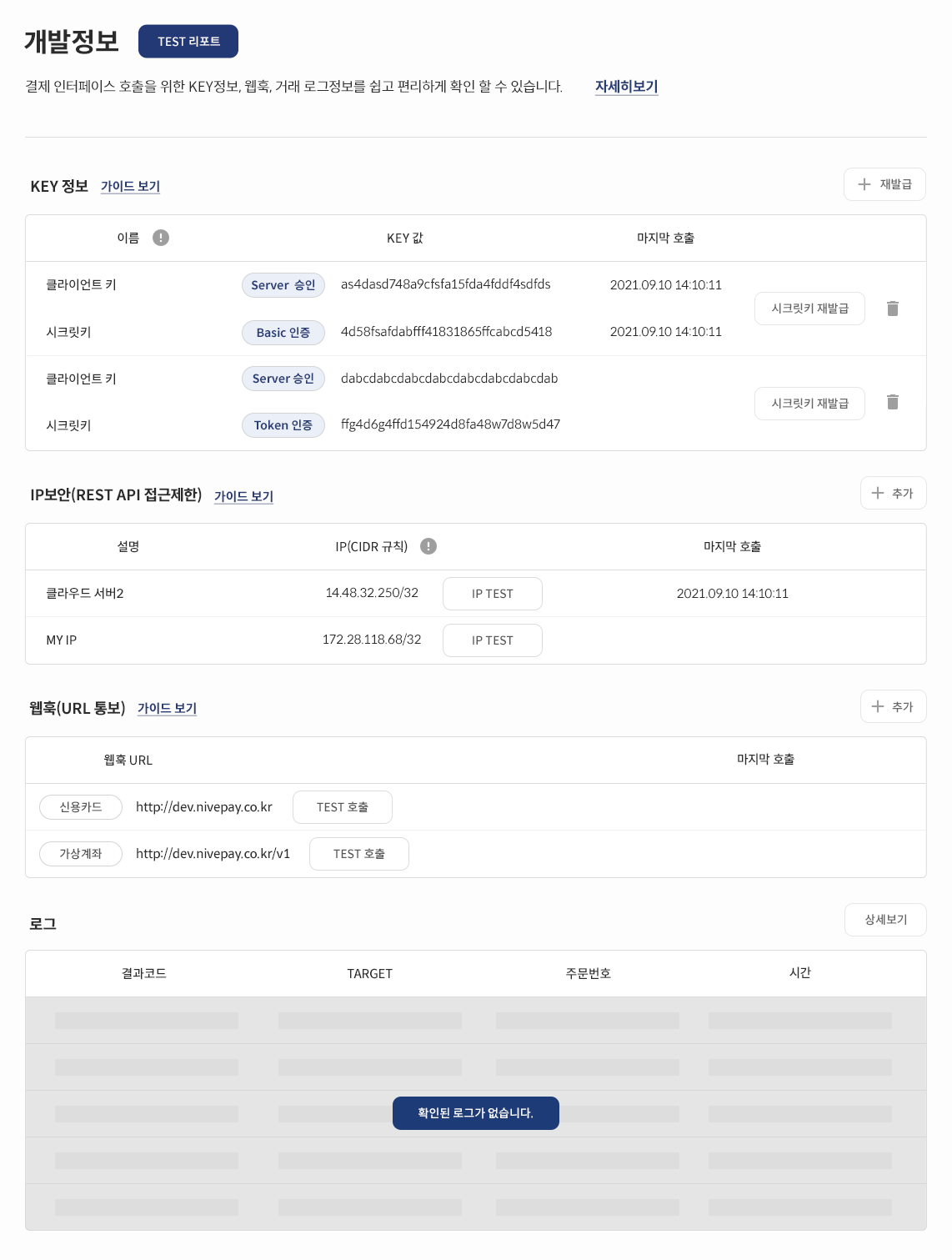
개발정보 활용
로그인 후 상점을 생성하면 개발에 필요한 정보를 '개발정보' 탭에서 확인할 수 있습니다.
개발정보의 기능을 통해 연동에 필요한 KEY관리, IP보안, 웹훅과 로그 확인을 할 수 있습니다.

기능 요약
KEY 정보
JS SDK 인증을 위한 Client-key API호출을 위한 Secret-key 발급 및 관리
IP보안
API호출 IP제한 정책을 통한 API보안 관리
웹훅
웹훅의 셋팅, TEST, 실패 웹훅의 재전송
로그
API, 웹훅의 요청 응답 로그를 통해 빠른 디버깅
기능설명
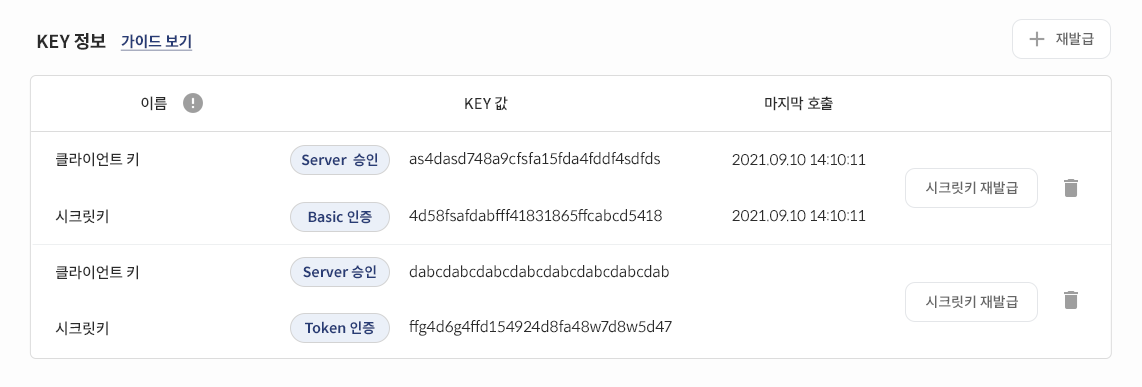
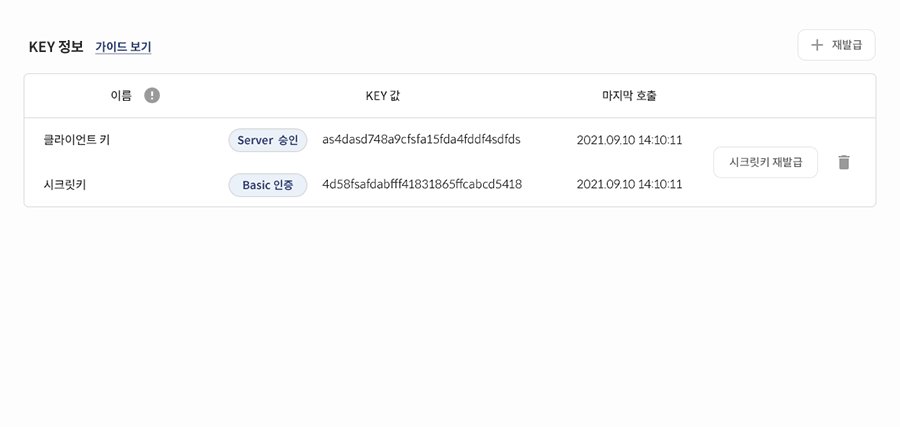
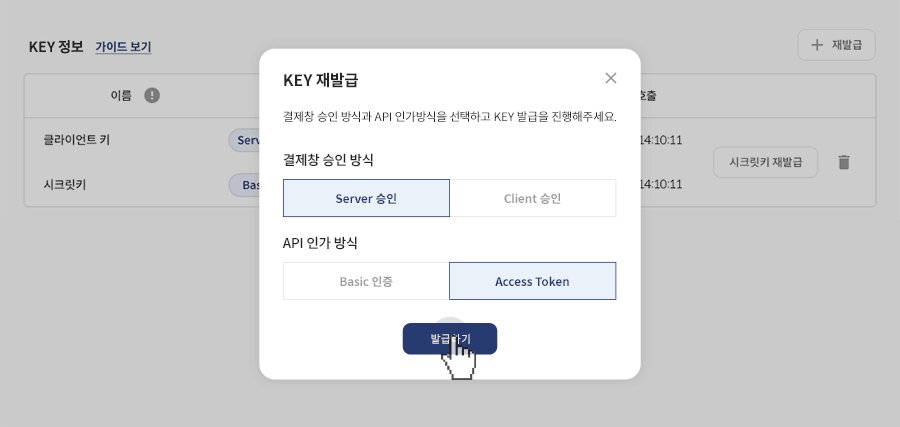
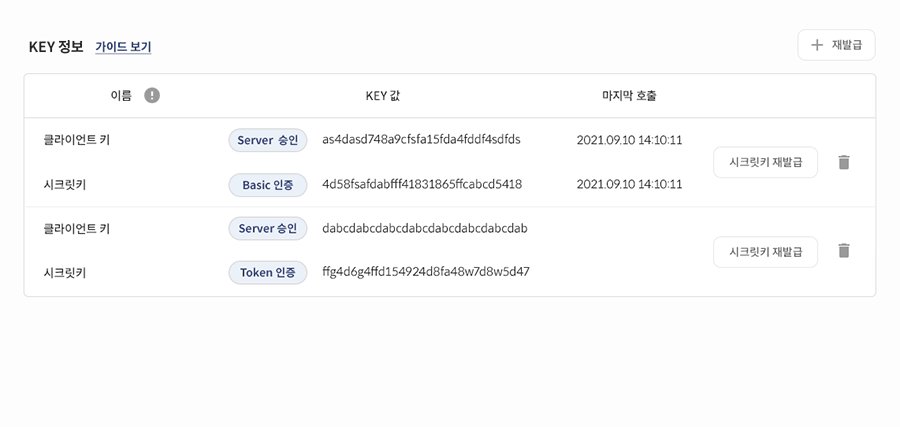
개발정보 탭의 KEY 정보는 결제창 승인 모델의 선택과 API인증 방식을 선택하여 KEY를 발급 및 삭제할 수 있습니다.

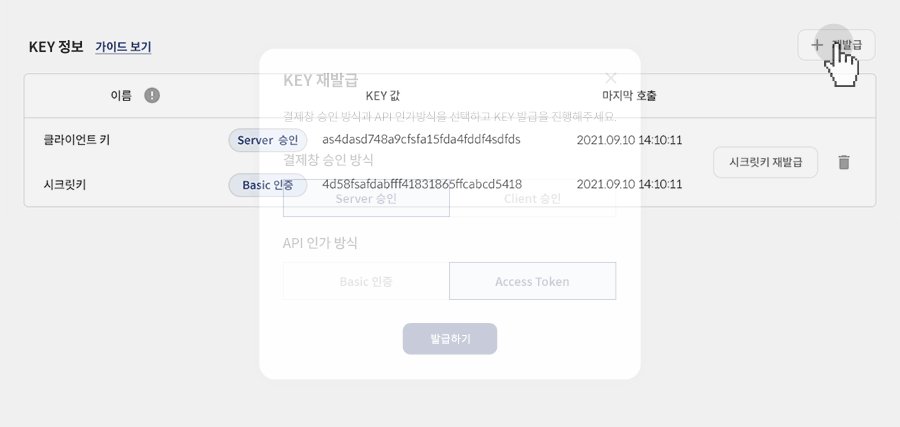
결제창 승인방식
선택된 결제창 승인 방식은 클라이언트 키 항목에 표기됩니다.
- Server승인 모델 : 결제창 인증(카드사 및 원천사)과 승인(결제) API 호출이 분리된 모델입니다.
- Client승인 모델 : 결제창의 인증과 승인이 동시에 처리되는 통합 Client 요청-응답 모델입니다.
API 인가방식
선택된 API 인가방식은 시크릿 키 항목에 표기됩니다.
- Basic 인증
- Token 인증
재발급
개발정보 > KEY정보 > 재발급 버튼을 클릭하면 KEY 발급이 가능합니다. 최대 5개의 KEY생성이 가능하며 KEY를 변경하는 경우 TEST가 필요한 경우 생성하여 활용할 수 있습니다.

시크릿 키는 외부에 노출이 되지 않도록 주의가 필요하며 외부 유출시 반드시 KEY를 재발급하여 변경해야 합니다.클라이언트 키와 시크릿 키가 삭제되는 경우 복구되지 않으며 삭제된 키를 통해 결제가 발생되지 않아 변경 작업 시 주의가 필요합니다.
기능설명
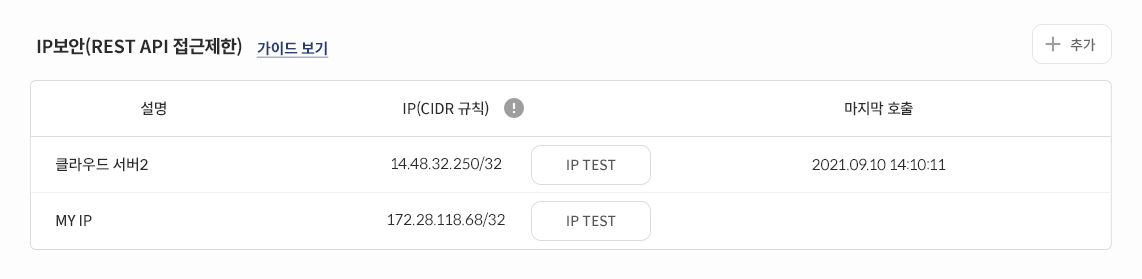
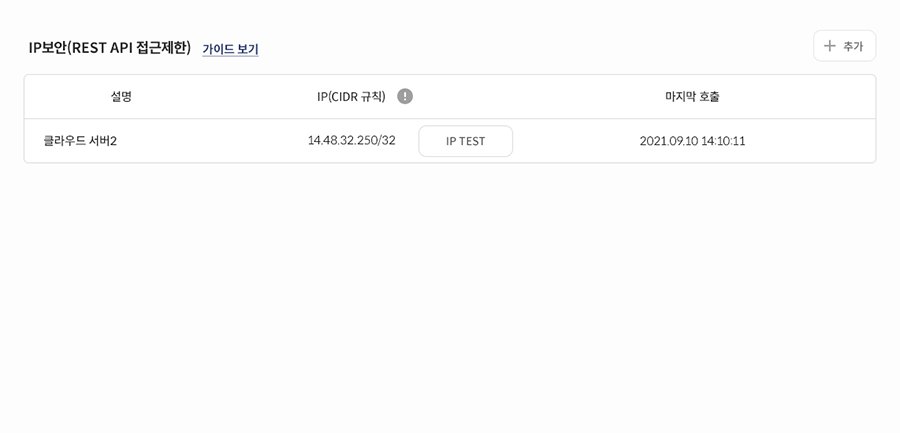
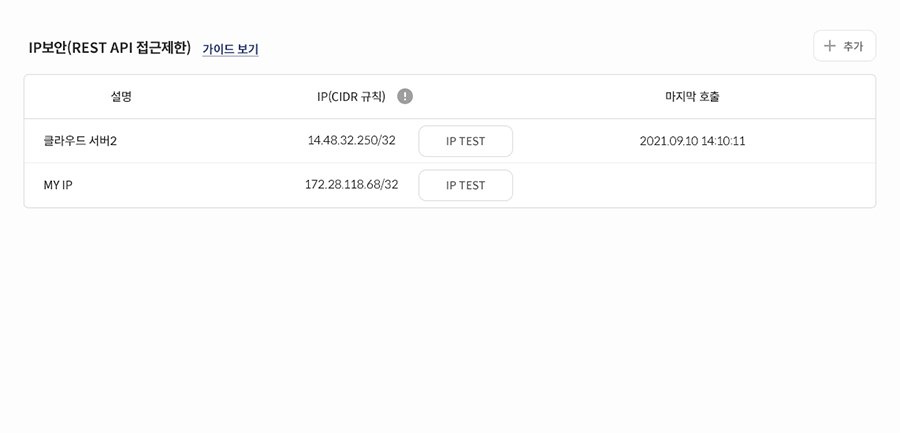
IP보안 상점이 사용하는 API의 접근 가능한 IP를 제한하여 보안을 강화할 수 있는 기능을 제공합니다. CIDR 규칙을 통해 제한 범위를 설정할 수 있고, 등록 후 'IP TEST' 버튼을 클릭하여 등록된 규칙에 이상이 없는지 반드시 확인해 주세요.

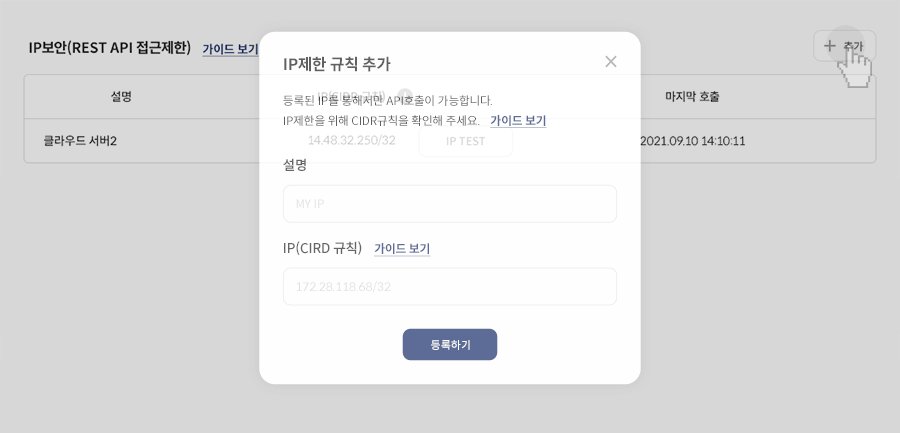
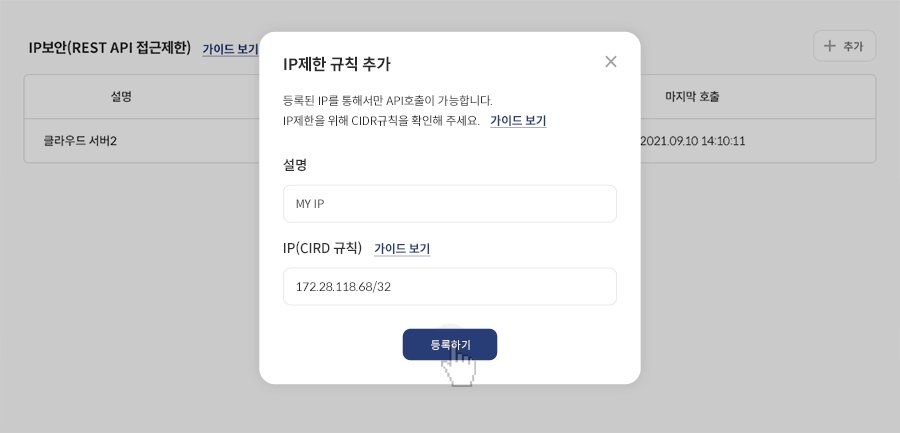
추가
개발정보 > IP보안 > 추가 버튼을 클릭하면 IP제한 규칙 등록을 위한 팝업이 노출됩니다. 설명과 IP제한 규칙을 등록하면 IP보안을 위한 준비가 완료됩니다.

IP제한 규칙을 추가하는 경우 등록된 CIDR 범위에서만 결제가 진행됩니다. 서비스 운영 중 IP제한 규칙을 추가하는 경우 주의해주세요.
기능설명
웹훅은 API의 이벤트를 Server-side로 응답받아 추가적인 비즈니스 로직을 구현할 수 있는 기능으로 가상계좌처럼 계좌 생성과 입금시점 차이가 발생하는 결제 수단을 사용하는 경우 반드시 구현이 필요합니다. 개발정보 탭에서 제공되는 웹훅은 추가/삭제관리, TEST 호출, 재전송, 로그 체크 기능을 제공합니다.

기능 요약
- 추가 : 결제수단을 선택하여 웹훅을 추가하는 기능
- TEST 호출 : 웹훅 등록 후 등록된 End-point로 Test 전문을 전달하는 기능
- 재전송 : 웹훅 전송 실패 시 처리 가이드
- 로그 : 전달된 웹훅의 로그 확인 가이드
웹훅 발송 시점
- 결제(승인) 되었을 때(모든 지불수단)
- 가상계좌가 발급(채번) 되었을 때
- 가상계좌에 결제금액이 입금 되었을 때
- 결제가 취소 처리되었을 때 (API 또는 가맹점관리자 취소)
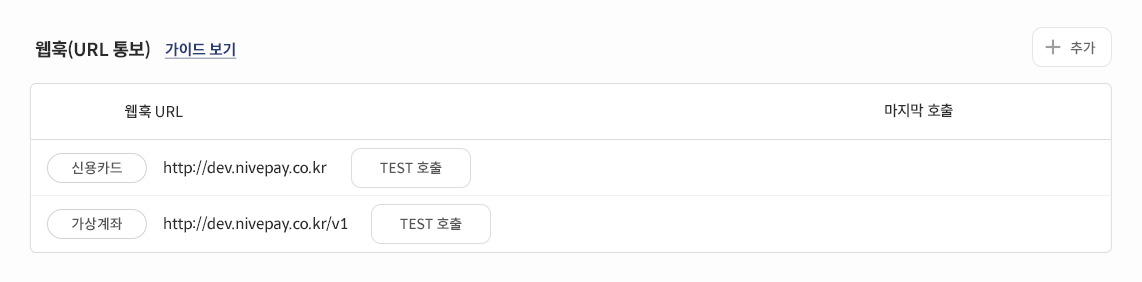
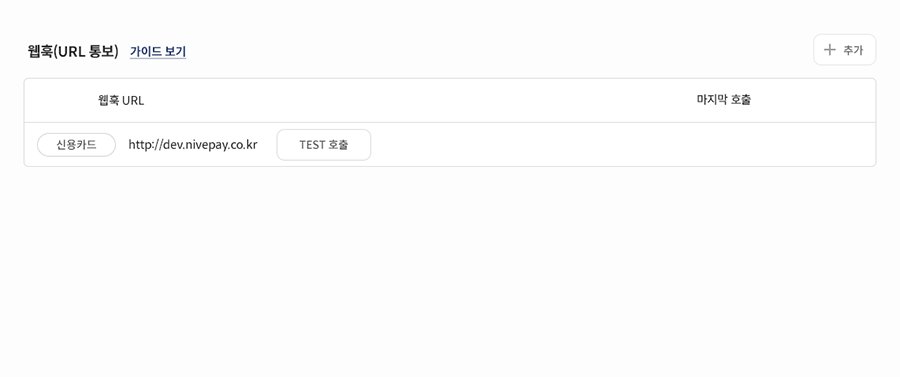
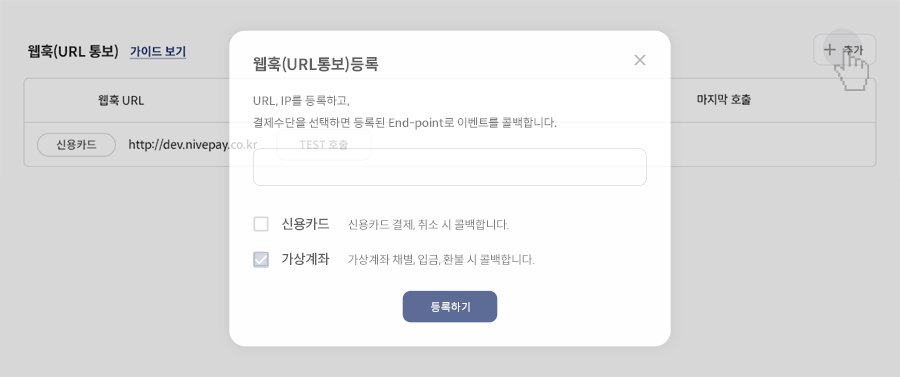
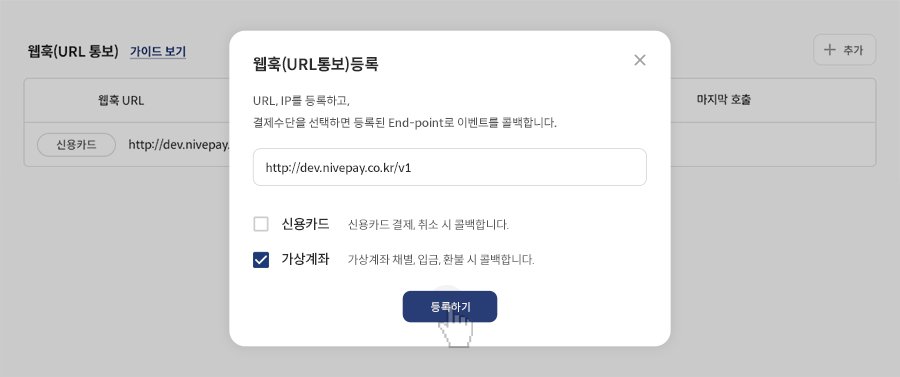
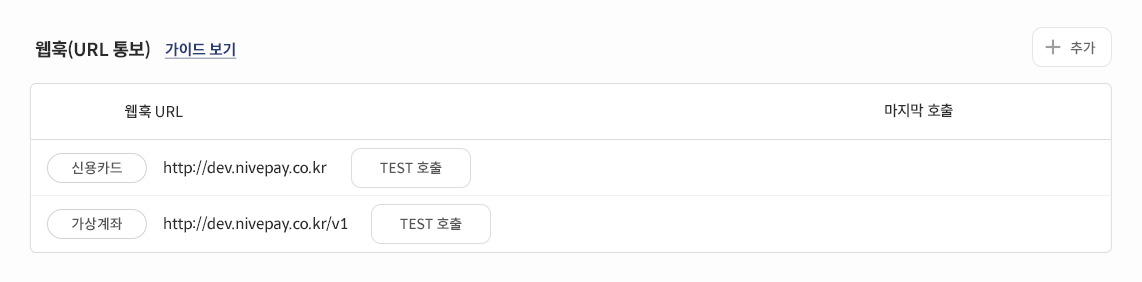
추가

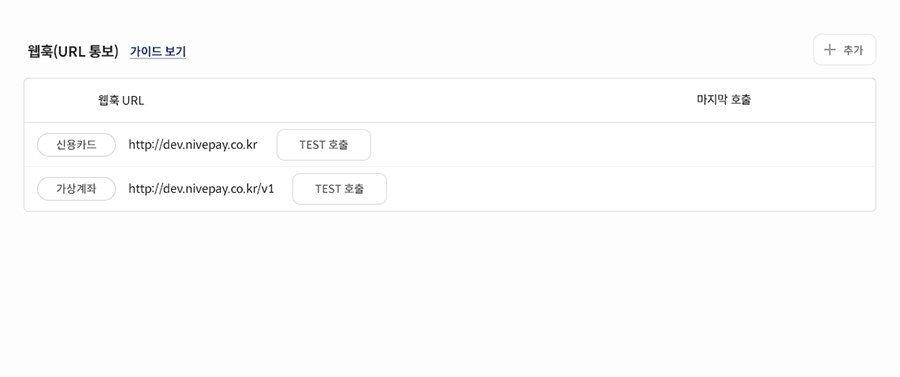
웹훅을 전달받을 End-point와 결제수단을 선택하고 등록하면 웹훅 등록이 완료됩니다.
유효한 도메인을 등록해야 하며 등록 후 TEST호출 버튼을 통해 웹훅 전문이 정상적으로 응답되는지 반드시 확인해 주세요.
TEST 호출
Test 호출 처리 프로세스

웹훅 등록 후 TEST호출 버튼을 클릭하면 등록된 End-point로 test웹훅 전문이 전달됩니다. 또한 등록된 End-point에서 웹훅 처리가 성공적으로 되었는지 체크가 가능합니다.
개발정보 - 웹훅

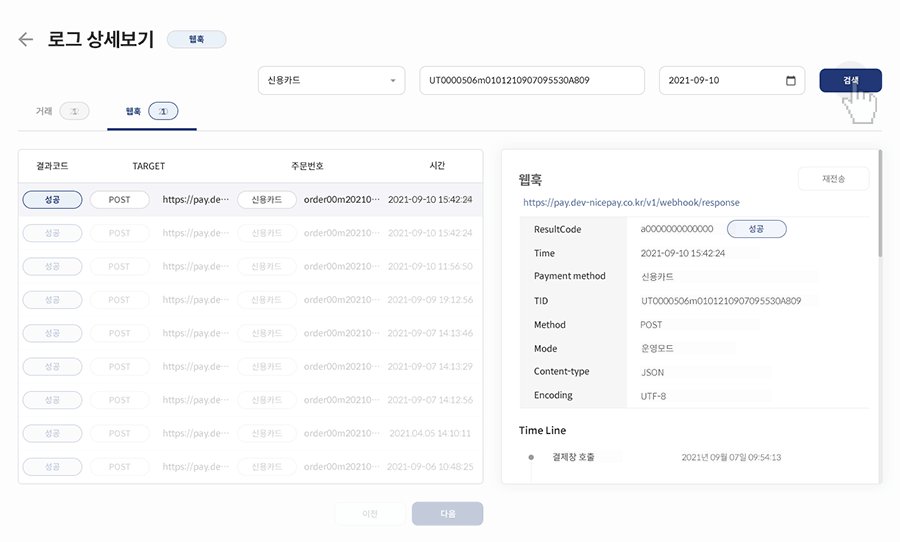
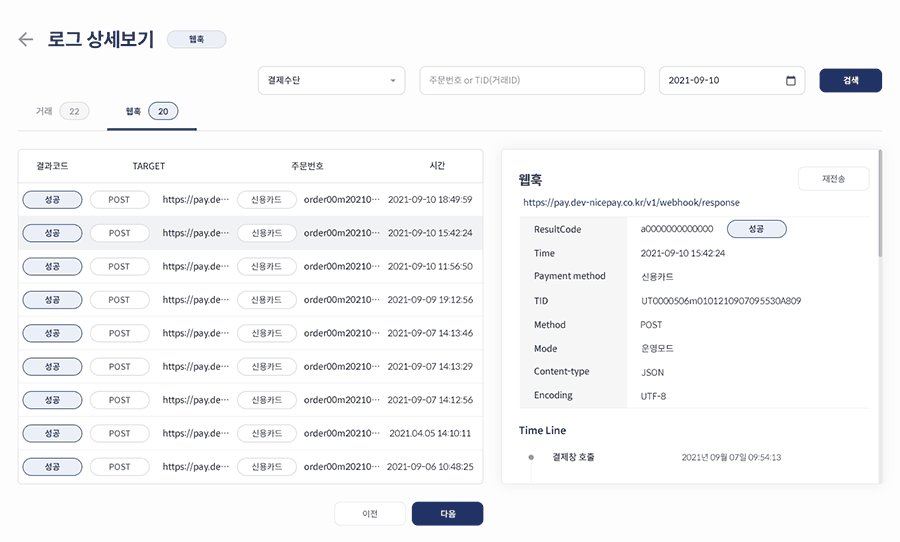
재전송

웹훅 재전송은 네트워크 이슈 등의 문제로 인해 웹훅 처리의 문제가 발생하여 재전송이 필요한 경우 활용할 수 있습니다. 웹훅 재전송은 다음과 같은 흐름으로 진행됩니다.
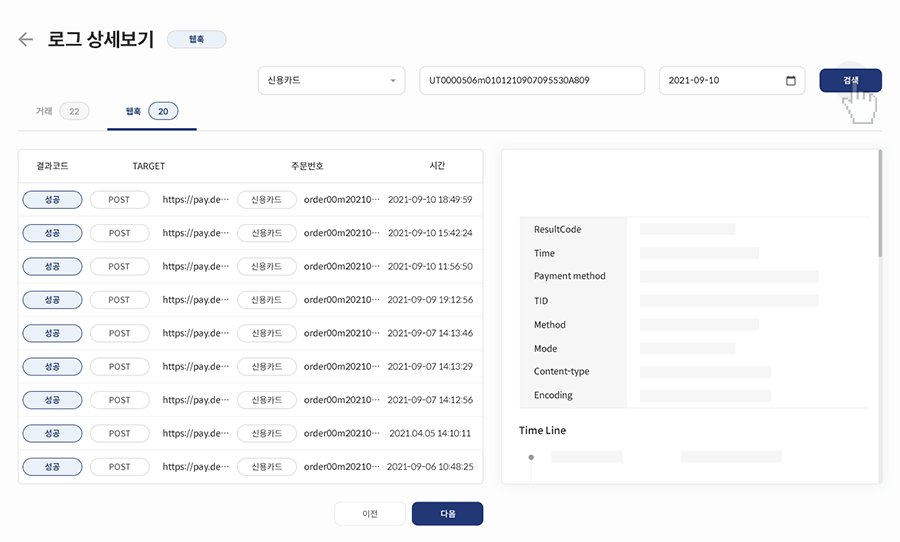
- 로그인 > 개발정보 > 로그 상세보기 > 웹훅 탭 클릭
- 주문번호를 통해 재전송이 필요한 웹훅 검색
- 검색이 완료된 경우 거래를 선택하여 오른쪽 상단 재전송 버튼 클릭
웹훅 재전송이 반복적으로 실패하는 경우 다음과 같은 확인이 필요합니다.
방화벽 정책 확인 후 웹훅 Test버튼 클릭하여 정상인지 체크
로그

가맹점 디버깅 편의를 위해 웹훅 로그를 제공하고 있습니다. 응답된 웹훅과 정보 비교가 필요하거나 재전송이 기능이 필요한 경우 활용할 수 있습니다. 웹훅 로그를 통해 다음과 같은 정보를 확인할 수 있습니다.
- 웹훅이 전달된 시간과 정보
- 웹훅 전달시 body 정보
- 웹훅 재전송을 위한 버튼
기능설명
나이스페이는 개발과 디버깅의 편의성을 위해 웹로그를 제공하고 있습니다. local 개발 환경의 로그와 API호출 시 처리된 웹로그를 비교 한다면 효과적으로 디버깅이 가능합니다.
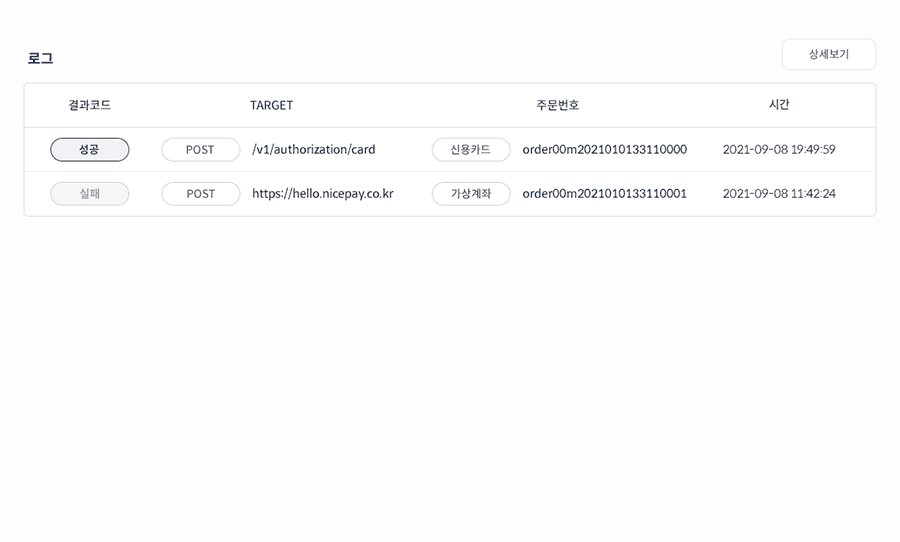
로그인 > 개발정보 하단에서 표기되는 단순 이벤트성 로그를 통해 최근 호출된 인터페이스 로그 확인이 가능하며 로그 list를 클릭하면 선택된 로그의 상세 정보 확인이 가능합니다.
주요기능
- 로그 : 결과코드, 주문번호, 시간등이 표기된 단순 이벤트성 로그
- 상세로그 : 조회 및 검색 기능과 Request / Response body 상세 정보를 제공하는 기능
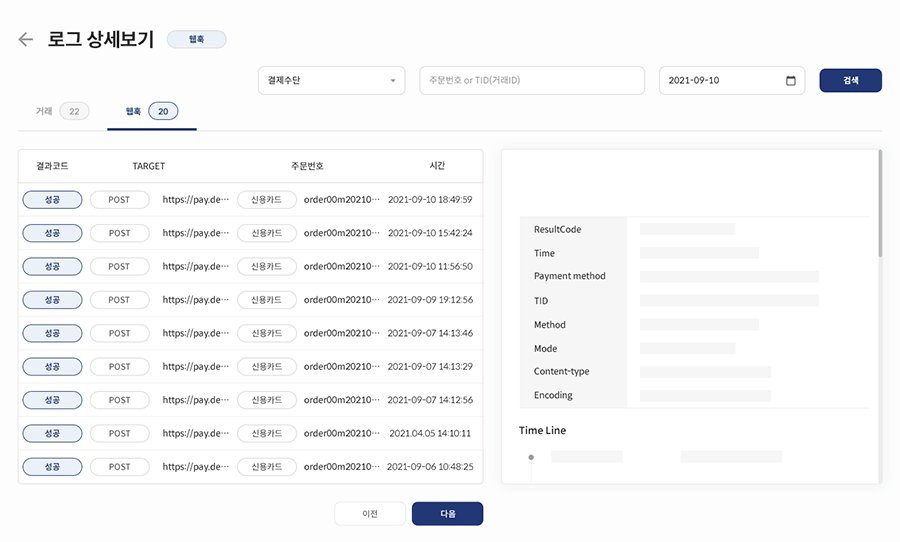
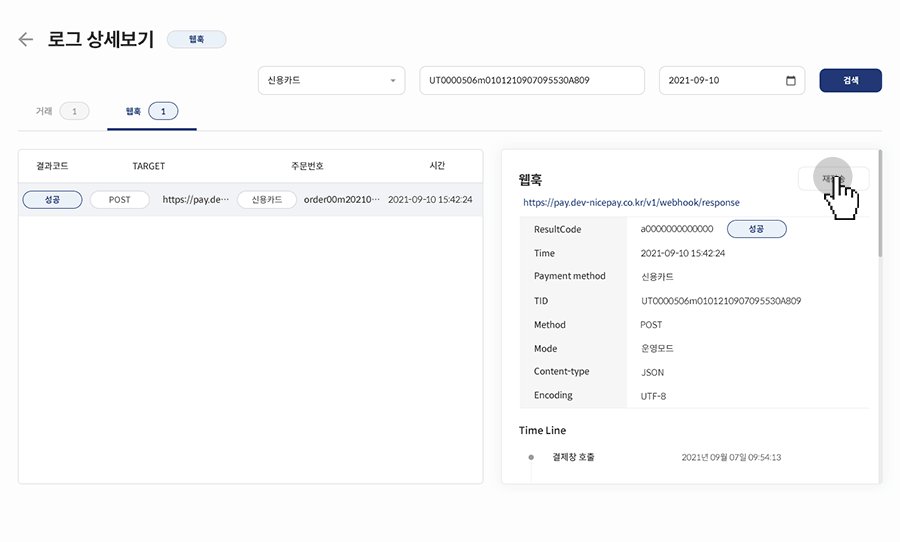
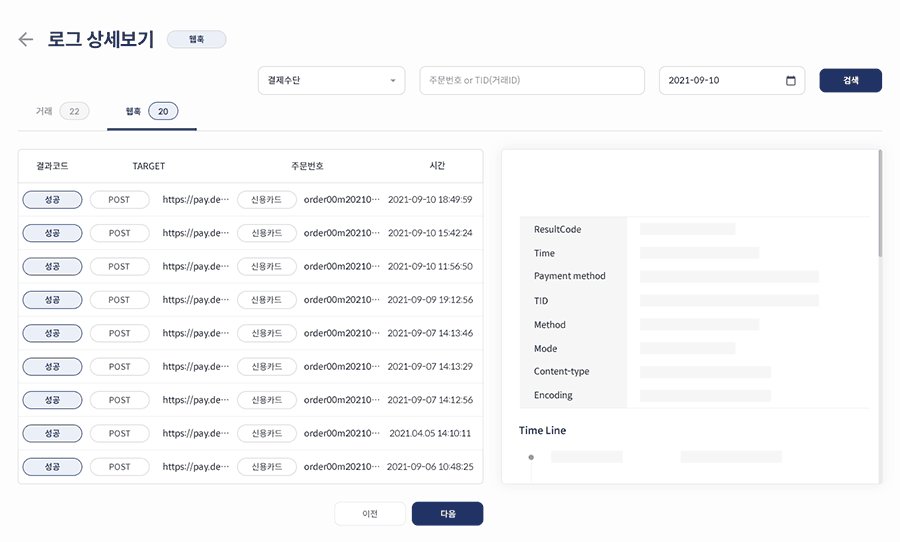
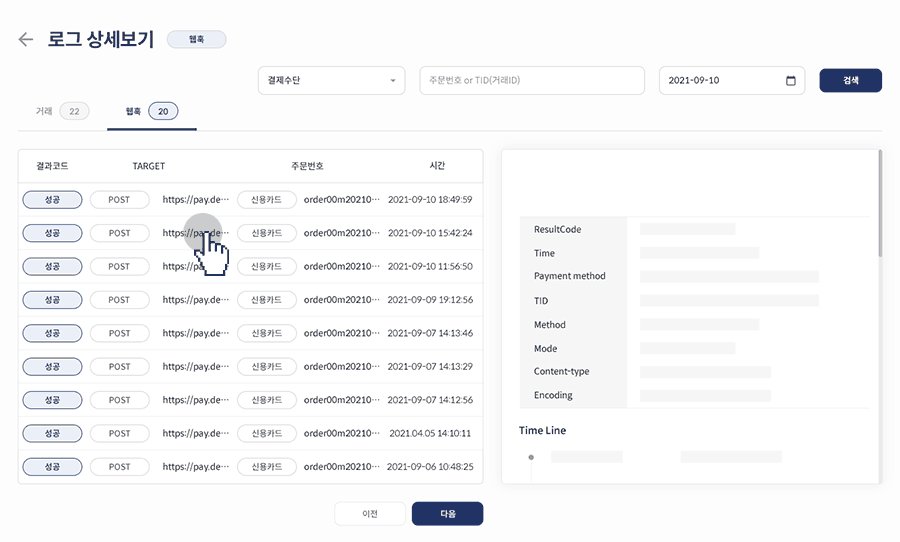
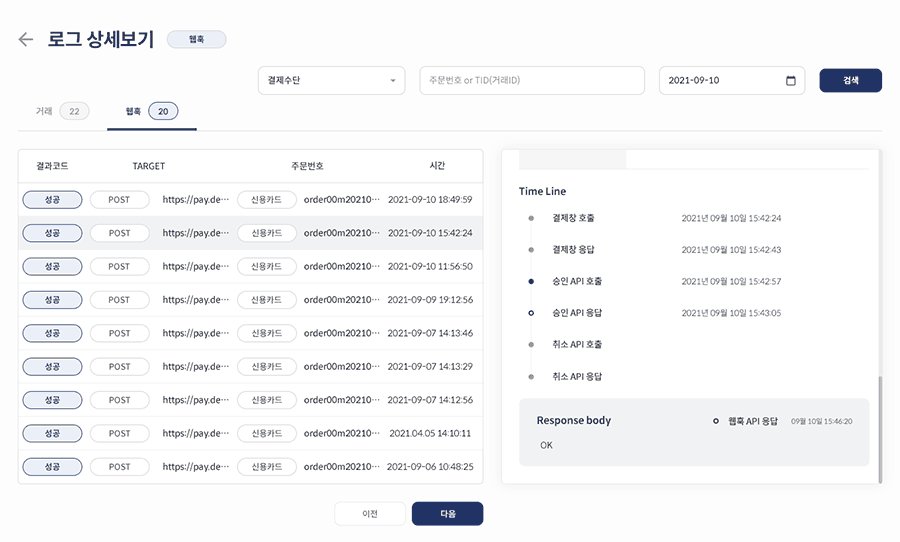
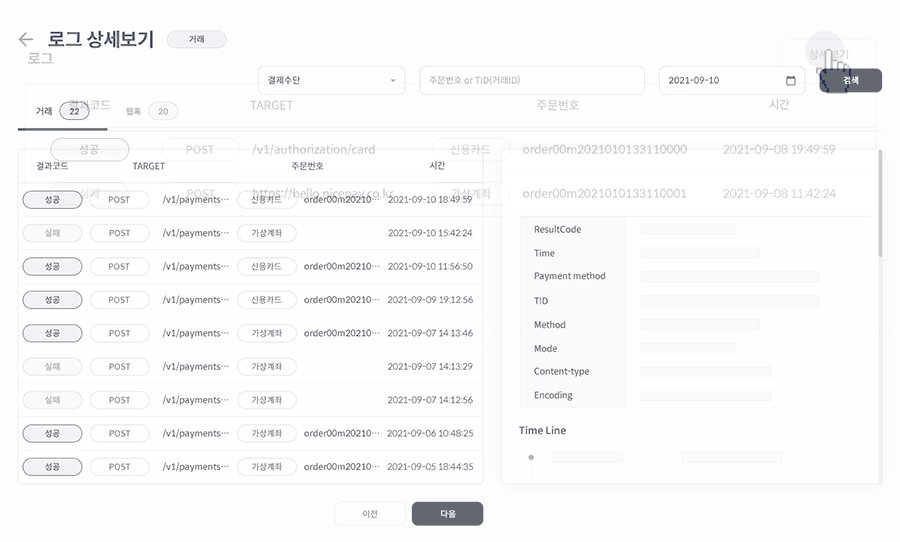
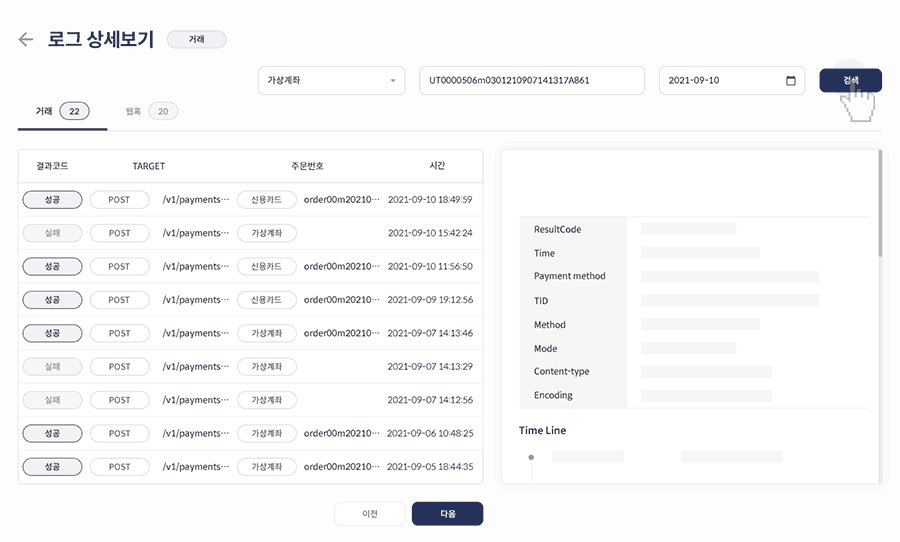
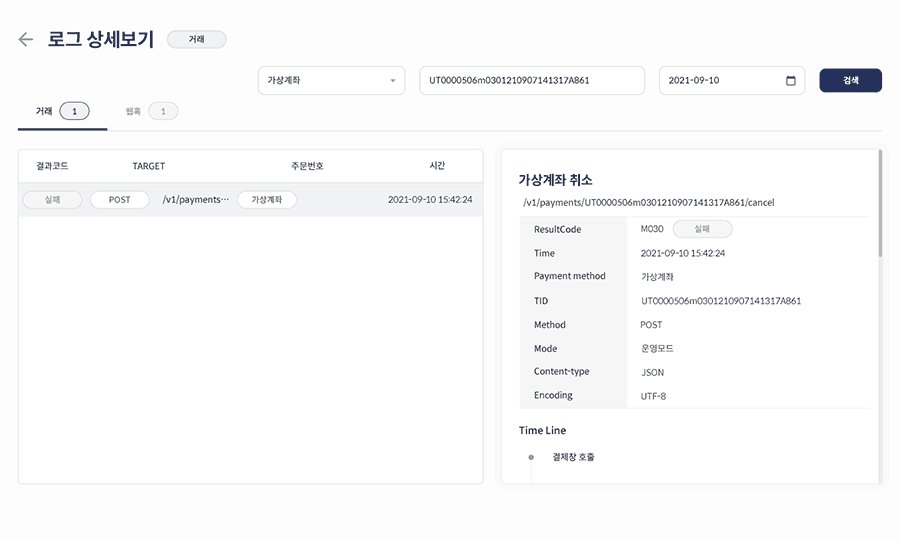
상세보기

로그 '상세보기'는 요청된 인터페이스의 로그를 검색하여 상세한 Request / Response body 정보를 제공하는 기능입니다. 상세보기는 다음과 같은 기능을 제공합니다.
- 로그의 검색
- 선택된 로그의 상세 Request / Response body 제공
- 선택된 거래와 연관된 거래의 Timeline
- 웹훅과 일반 로그의 분리
